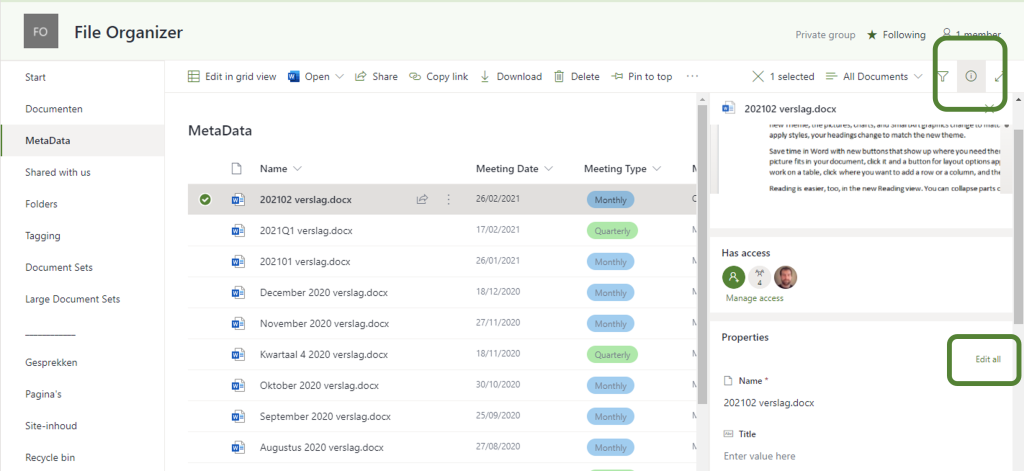
In SharePoint adding metadata is one of the keys to organizing your documents. But I am not a big fan of the standard details pane displayed on the right side. It is simply to cluttered with information we normally don’t really care about.
Clicking on Edit all helps a great deal, but the only downside is that I have to click three times on completely different locations to get a proper Properties Pane.
For those of you who would like to count the clicks:
- Select the file
- Click on the
 , to open the Details pane
, to open the Details pane - Click on Edit all, to open Properties pane
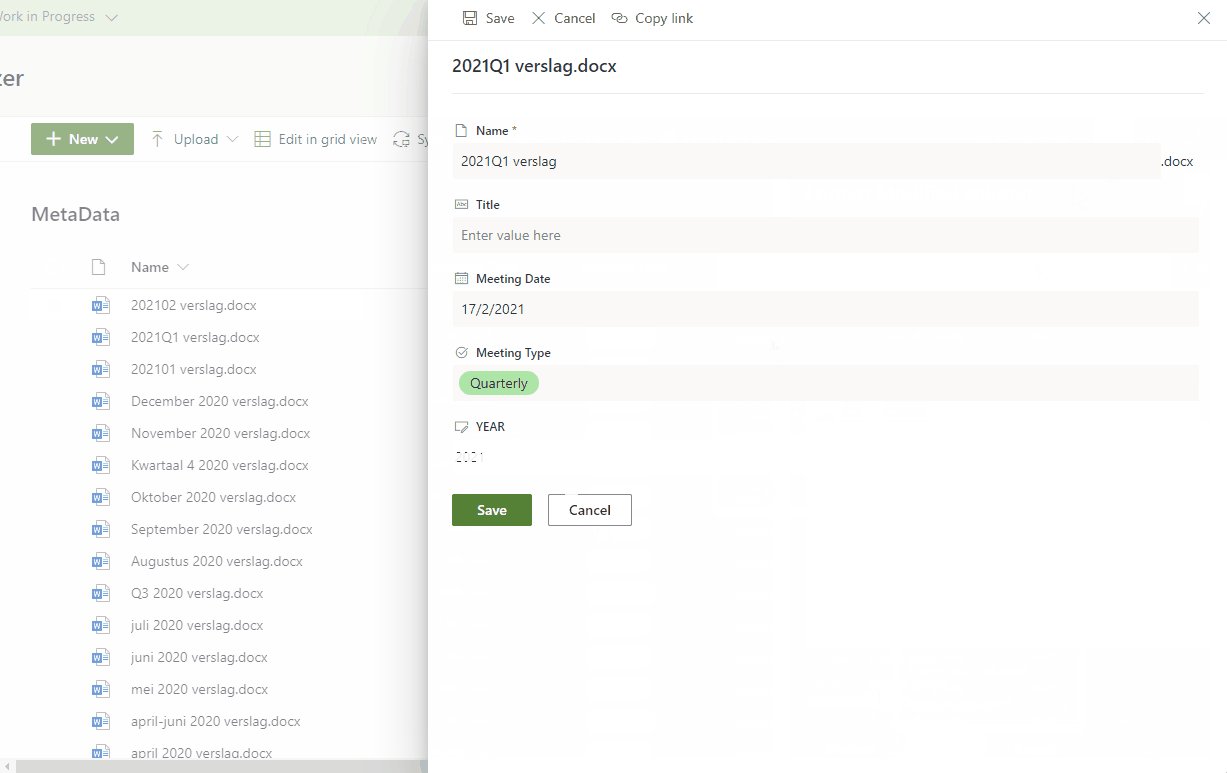
Solution
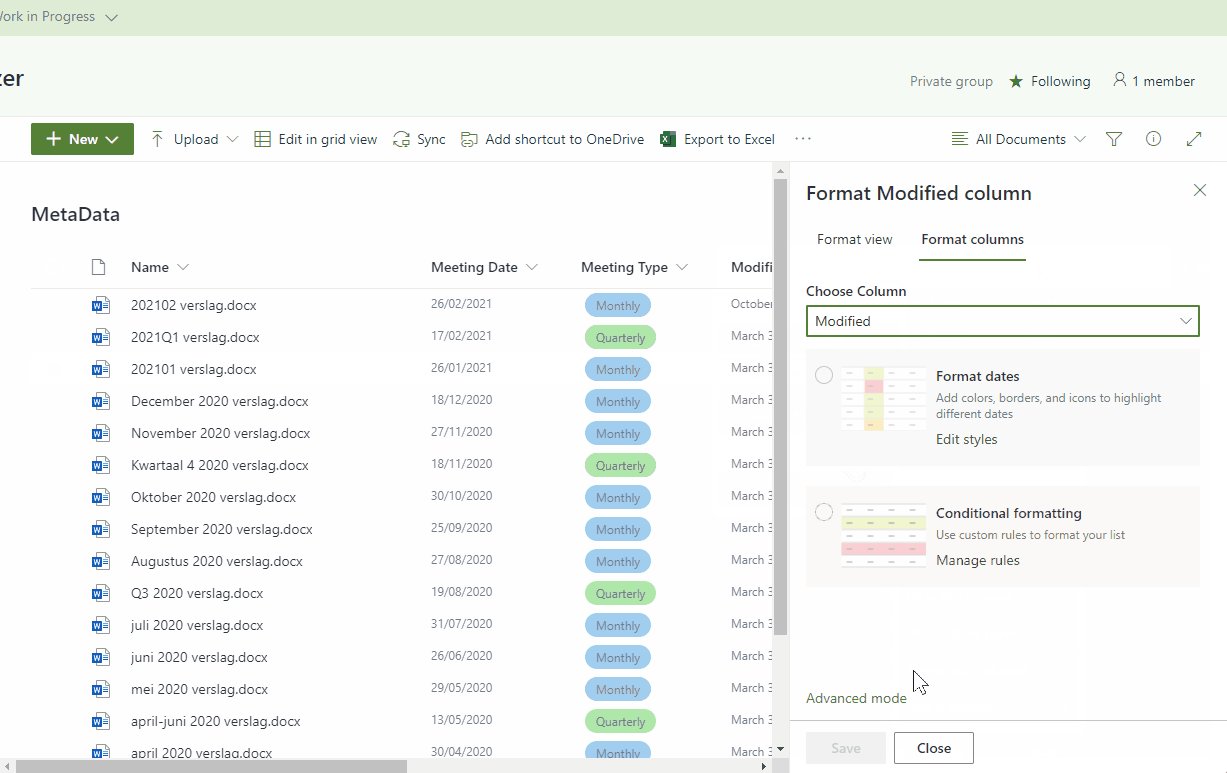
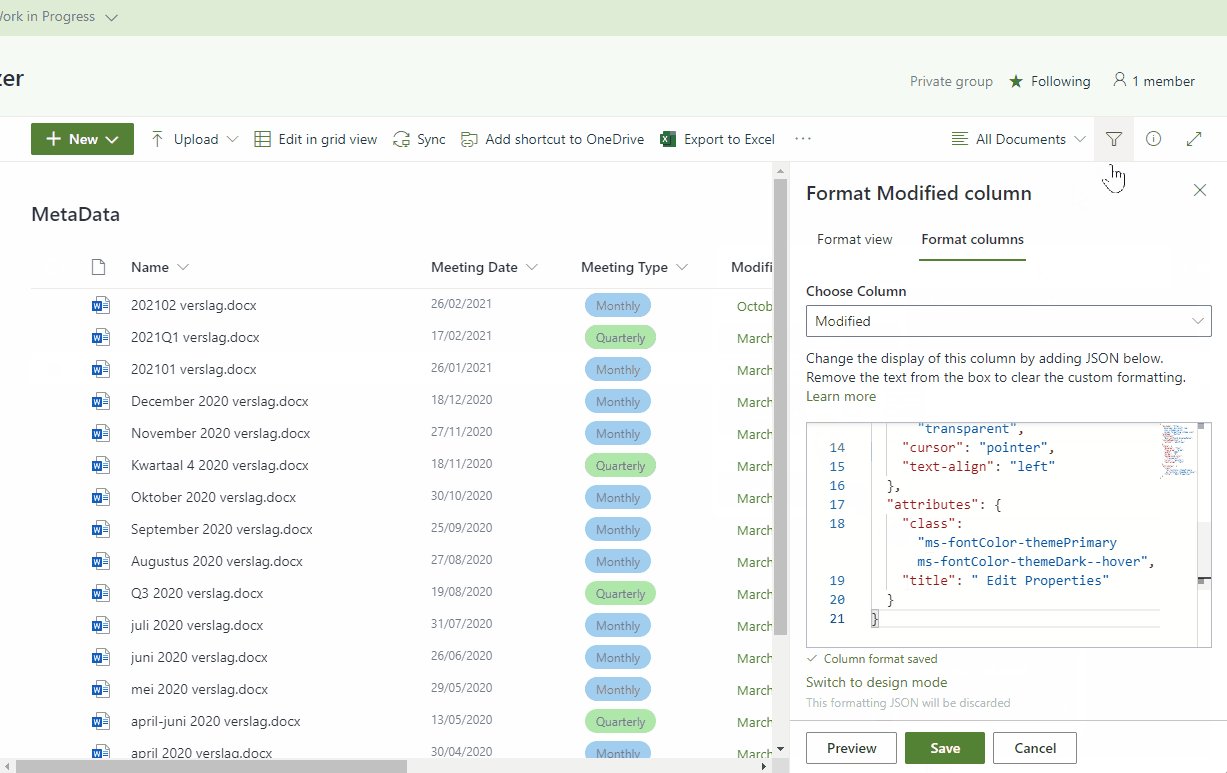
The following script is a very quick way of adding an additional option to change the properties.
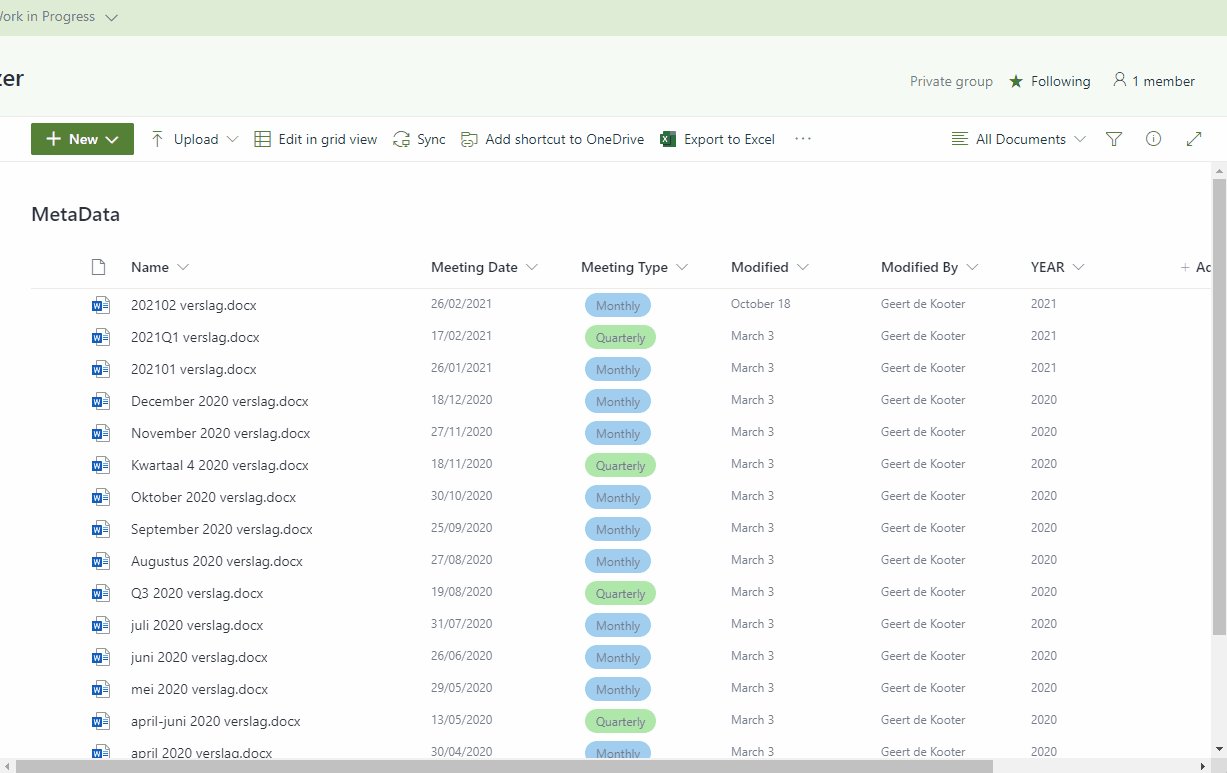
The easiest candidates to use it on are the columns Created and Modified since we know they both exists and are most of the time available in a view. But the script can surely be used on other columntypes (Text, Date, Choice-single selection) as well.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "button",
"txtContent": "@currentField.displayValue",
"customRowAction": {
"action": "editProps"
},
"style": {
"display": "flex",
"flex-wrap": "wrap",
"width": "100%",
"border": "0",
"background-color": "transparent",
"cursor": "pointer",
"text-align": "left"
},
"attributes": {
"class": "ms-fontColor-themePrimary ms-fontColor-themeDark--hover ms-font-s",
"title" :" Edit properties"
}
}
Multivalue Choice columns
The above script needs to be adapted to make it work for multivalue choice columns.
We basically need to instruct it to loop through all the entries and format these entries separately. This starts to happen at the moment you see forEach in the code below.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "button",
"customRowAction": {
"action": "editProps"
},
"style": {
"display": "flex",
"flex-wrap": "wrap",
"width": "100%",
"border": "0",
"background-color": "transparent",
"cursor": "pointer"
},
"children": [
{
"elmType": "div",
"style": {
"margin": "3px",
"padding-left": "5px",
"padding-top": "3px",
"padding-right": "5px",
"padding-bottom": "3px",
"border-radius": "10px"
},
"attributes": {
"class": "ms-bgColor-themeTertiary"
},
"forEach": "Iterator in @currentField",
"children": [
{
"elmType": "div",
"style": {
"vertical-align": "middle",
"white-space": "nowrap",
"width": "auto"
},
"attributes": {
"class": "ms-fontColor-white ms-font-s"
},
"children": [
{
"elmType": "span",
"style": {
"position": "relative",
"top": "2px"
},
"attributes": {
"iconName": "LocationDot"
}
},
{
"elmType": "span",
"style": {
"padding-left": "2px",
"padding-right" : "5px"
},
"txtContent": "[$Iterator.displayValue]"
}
]
}
]
}
]
}Multivalue People Column
Person columns are by default the cards showing information and recent documents of that specific person. So I would not use any script to change that behavior. On the other hand, when multiple values can be chosen, it does start to make sense to use such a script. The only real change here is in the last command, instead of referring to the displayValue, we need to refer to the title of the person.
{
"$schema": "https://developer.microsoft.com/json-schemas/sp/v2/column-formatting.schema.json",
"elmType": "button",
"customRowAction": {
"action": "editProps"
},
"style": {
"display": "flex",
"flex-wrap": "wrap",
"width": "100%",
"border": "0",
"background-color" : "transparent",
"cursor" : "pointer"
},
"children": [
{
"elmType": "div",
"style": {
"margin": "3px",
"padding-left": "8px",
"padding-top": "3px",
"padding-right": "5px",
"padding-bottom": "3px",
"border-radius": "10px"
},
"attributes": {
"class": "ms-bgColor-themeTertiary"
},
"forEach": "Iterator in @currentField",
"children": [
{
"elmType": "div",
"style": {
"vertical-align": "middle",
"white-space": "nowrap",
"width": "auto"
},
"attributes": {
"class": "ms-fontColor-white ms-font-s"
},
"children": [
{
"elmType": "span",
"style": {
"position": "relative",
"top": "2px"
},
"attributes": {
"iconName": "Contact"
}
},
{
"elmType": "span",
"style": {
"padding-left": "5px",
"padding-right" : "5px"
},
"txtContent": "=[$Iterator.title]"
}
]
}
]
}
]
}